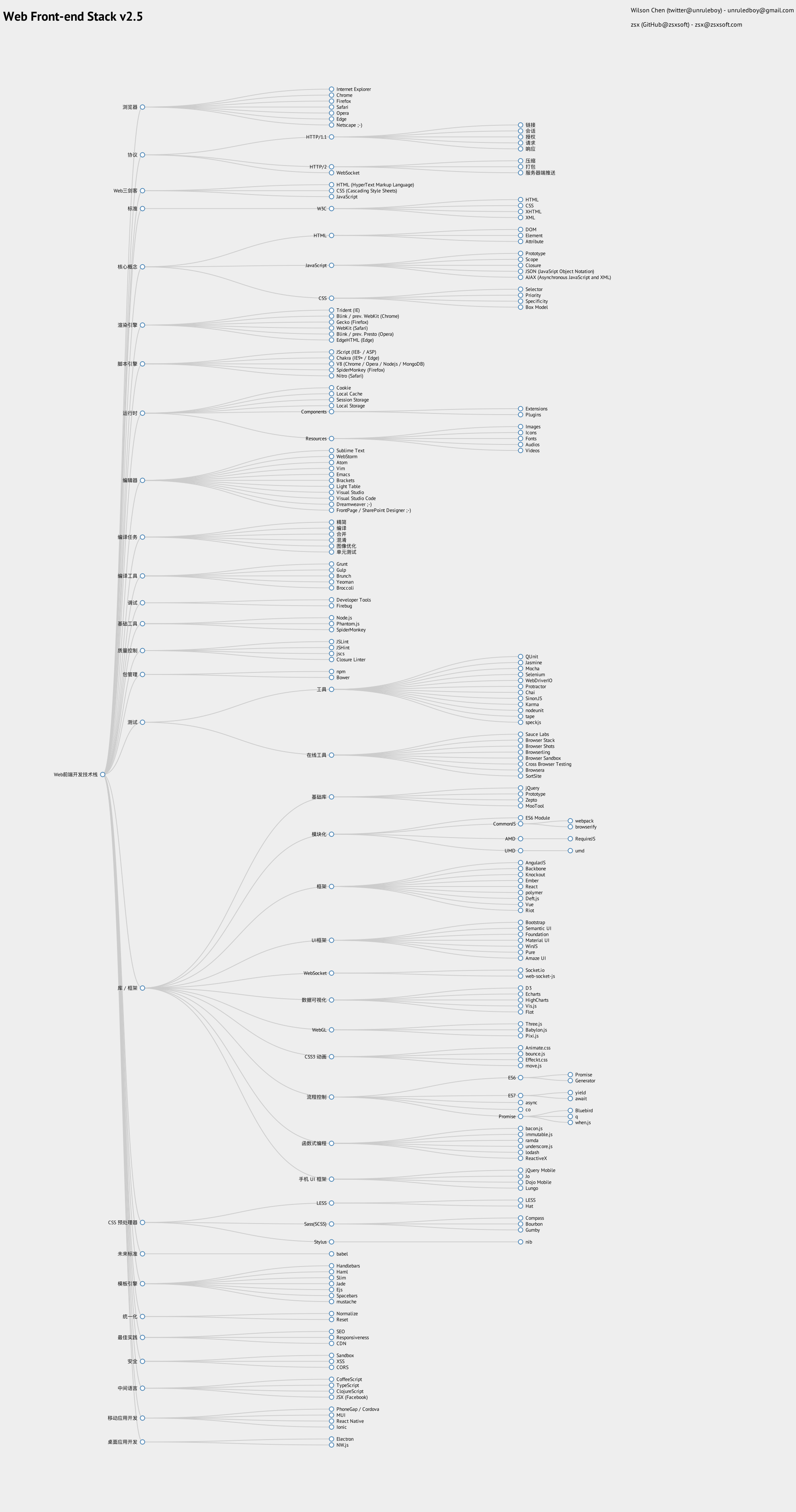
Web 前端技术图谱总结

- Web前端开发技术栈
- 浏览器
- Internet Explorer
- Chrome
- Firefox
- Safari
- Opera
- Edge
- Netscape
- 协议
- HTTP/1.1
- 链接
- 会话
- 授权
- 请求
- 响应
- HTTP/2
- 压缩
- 打包
- 服务器端推送
- WebSocket
- HTTP/1.1
- Web三剑客
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript
- 标准
- W3C
- HTML
- CSS
- XHTML
- XML
- W3C
- 核心概念
- HTML
- DOM
- Element
- Attribute
- JavaScript
- Prototype
- Scope
- Closure
- JSON (JavaSript Object Notation)
- AJAX (Asynchronous JavaScript and XML)
- CSS
- Selector
- Priority
- Specificity
- Box Model
- HTML
- 渲染引擎
- Trident (IE)
- Blink / prev. WebKit (Chrome)
- Gecko (Firefox)
- WebKit (Safari)
- Blink / prev. Presto (Opera)
- EdgeHTML (Edge)
- 脚本引擎
- JScript (IE8- / ASP)
- Chakra (IE9+ / Edge)
- V8 (Chrome / Opera / Nodejs / MongoDB) [GitHub]
- SpiderMonkey (Firefox)
- JavaScriptCore (Safari)
- 运行时
- Cookie
- Local Cache
- Session Storage
- Local Storage
- Components
- Extensions
- Plugins
- Resources
- Images
- Icons
- Fonts
- Audios
- Videos
- 编辑器
- Sublime Text
- WebStorm
- Atom [GitHub]
- Vim
- Emacs
- Brackets [GitHub]
- Light Table [GitHub]
- Visual Studio
- Visual Studio Code (Linux & Mac) [GitHub]
- Dreamweaver ;-)
- FrontPage / SharePoint Designer ;-)
- 编译任务
- 精简
- 编译
- 合并
- 混淆
- 图像优化
- 单元测试
- 编译工具
- Grunt [GitHub]
- Gulp [GitHub]
- Brunch [GitHub]
- Yeoman
- Broccoli [GitHub]
- 调试
- Developer Tools
- Firebug [GitHub]
- 基础工具
- Node.js [GitHub]
- Phantom.js [GitHub]
- SpiderMonkey
- 质量控制
- JSLint [GitHub]
- JSHint [GitHub]
- jscs [GitHub]
- Closure Linter
- 包管理
- npm [GitHub]
- Bower [GitHub]
- 测试
- 工具
- QUnit [GitHub]
- Jasmine [GitHub]
- Mocha [GitHub]
- Selenium [GitHub]
- WebDriverIO [GitHub]
- Protractor
- Chai [GitHub]
- Sinon.JS [GitHub]
- Karma [GitHub]
- nodeunit [GitHub]
- tape [GitHub]
- nightmare [GitHub]
- 在线工具
- Sauce Labs
- Browser Stack
- Browser Shots
- Browserling
- Browser Sandbox
- Cross Browser Testing
- Browsera
- SortSite
- 工具
- 库 / 框架
- 基础库
- jQuery [GitHub]
- Prototype [GitHub]
- Zepto [GitHub]
- MooTool [GitHub]
- 模块化
- ES6 Module
- CommonJS
- webpack [GitHub]
- browserify [GitHub]
- AMD
- RequireJS [GitHub]
- UMD
- umd [GitHub]
- 框架
- AngularJS [GitHub]
- Backbone [GitHub]
- Knockout [GitHub]
- Ember [GitHub]
- React [GitHub]
- polymer [GitHub]
- Deft.js [GitHub]
- Vue [GitHub]
- Riot [GitHub]
- UI框架
- Bootstrap [GitHub]
- Semantic UI [GitHub]
- Foundation [GitHub]
- Material UI [GitHub]
- WinJS [GitHub]
- Pure [GitHub]
- Amaze UI [GitHub]
- WebSocket
- Socket.io [GitHub]
- web-socket-js [GitHub]
- 数据可视化
- D3 [GitHub]
- Echarts [GitHub]
- HighCharts [GitHub]
- Vis.js [GitHub]
- Flot [GitHub]
- WebGL
- Three.js [GitHub]
- Babylon.js [GitHub]
- Pixi.js [GitHub]
- CSS3 动画
- Animate.css [GitHub]
- bounce.js [GitHub]
- Effeckt.css [GitHub]
- move.js [GitHub]
- 流程控制
- ES6
- Promise
- Generator
- ES7
- yield
- await
- async [GitHub]
- co [GitHub]
- Promise
- Bluebird [GitHub]
- q [GitHub]
- when.js [GitHub]
- ES6
- 函数式编程
- bacon.js [GitHub]
- immutable.js [GitHub]
- ramda [GitHub]
- underscore.js [GitHub]
- lodash [GitHub]
- ReactiveX [GitHub]
- 手机 UI 框架
- jQuery Mobile [GitHub]
- Jo [GitHub]
- Dojo Mobile
- Lungo [GitHub]
- 基础库
- CSS 预处理器
- LESS
- LESS [GitHub]
- Hat [GitHub]
- Sass(SCSS)
- Compass [GitHub]
- Bourbon [GitHub]
- Gumby [GitHub]
- Stylus
- nib [GitHub]
- LESS
- 未来标准
- babel [GitHub]
- 模板引擎
- Handlebars [GitHub]
- Haml [GitHub]
- Slim [GitHub]
- Jade [GitHub]
- Ejs
- Spacebars
- mustache [GitHub]
- 统一化
- Normalize [GitHub]
- Reset
- 最佳实践
- SEO
- Responsiveness
- CDN
- 安全
- Sandbox
- XSS
- CORS
- 中间语言
- CoffeeScript [GitHub]
- TypeScript [GitHub]
- ClojureScript [GitHub]
- JSX (Facebook)
- 移动应用开发
- PhoneGap / Cordova [GitHub]
- MUI [GitHub]
- React Native [GitHub]
- Ionic [GitHub]
- 桌面应用开发
- Electron [GitHub]
- NW.js [GitHub]
- 浏览器
在android应用中,有时候会用到系统通知是否开启的状态,以便进行下一步操作,所以,获取到状态是很有必要的,之前一直苦于找不到合适的方法来解决,因为毕竟涉及到系统,不好办,今日看到大神支招,试了一 ...
