Qt编写地图之实现覆盖物坐标和搜索
一、前言
地图应用中有时候需要开启悬浮工具栏,用户可以直接在地图上绘制矩形、多边形、圆形、线条等,于是需要提供一个函数接口,能够获取到用户绘制的这些图形形状对应的信息。比如坐标点、圆形的中心点和半径、所有图形的路径Path坐标点集合,这些信息都是以经纬度坐标的形式。一般封装的类似功能的js函数一般有三种要求,第一种传入空值则表示找出所有覆盖物,第二种传入类型则找出所有该类型的覆盖物比如矩形,第三种传入对象名称则找出符合该名称的。从一堆覆盖物中找到符合指定类型的覆盖物,这个对于初学者是难点,可以通过map.getOverlays()拿到所有的覆盖物,最开始我想的策略是如何拿到对应一个覆盖物的类型,后面发现toString()可以获取到[object Marker] [object Circle] [object Overlay]字样,于是针对这个去过滤类型,后面发现js通用关键字instanceof也可以实现这个功能,比如if (overlay instanceof BMap.Circle)就可以判断当前覆盖物是否是圆形。
地图模块中很多个地方都用到了将getPath函数获取到的路径转换成坐标点集合字符串传出去,比如发给Qt程序处理,所以封装了一个通用的转换函数,专门将路径转成字符串的坐标点集合,经度和纬度之间用英文逗号 , 隔开,做个坐标之间用英文分号 ; 隔开,多个不同的参数值用英文竖杠 | 隔开,这个统一的规则在所有函数和交互中都通用。比如在早期的webkit内核的浏览器控件中,就无法将数组的数组传出来,于是就要转成万能的字符串组合数据。
二、功能特点
1 省市区域地图封装类功能特点
- 同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。
- 可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 可设置城市的名称、值、经纬度 集合。
- 可设置地图的放大倍数、是否允许鼠标滚轮缩放。
- 内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。
- 内置了各省市json数据文件转js文件功能,如有数据更新自行转换即可,支持单个文件转换和一键转换所有文件。
- 内置了从json文件或者js文件获取该区域的所有名称和经纬度信息集合的功能,可以通过该方法获取到信息用来显示。
- 依赖浏览器组件显示地图,提供的demo支持webkit/webengine/miniblink/ie 多种方式加载网页。
- 采用miniblink浏览器内核打通了Qt5.6及后续版本+mingw编译器缺少浏览器模块的遗憾,使得整个项目支持所有Qt版本,亲测4.7到6.2等任意版本。
- 闪烁点迁徙图等设置的点支持单独设置颜色。
- 提供接口直接获取点击的点相关信息,方便程序联动处理。
- 拓展性极强,可以依葫芦画瓢自行增加各种精美的echarts组件,做出牛逼的效果。
- 内置的仪表盘组件提供交互功能,demo演示中包含了对应的代码。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持任意Qt版本、任意系统、任意编译器。
2 百度地图封装类功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、miniblink内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 提供函数接口处理经纬度解析成地址和地址解析成经纬度坐标。
- 提供的demo直接可以单独选点执行对应的处理比如路线查询。
- 可以拿到路线查询到的点坐标信息集合,比如用于机器人坐标导航等。
- 封装了丰富的函数比如删除指定点和所有点,删除指定覆盖物和所有覆盖物等。
- 标注点弹框信息可以自定义内容,标准html格式。
- 标注点单击事件可选 0-不处理 1-自己弹框 2-发送信号。
- 标注点可设置动画效果 0-不处理 1-跳动 2-坠落
- 标注点可设置本地图片文件等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
3 离线地图下载类功能特点
- 多线程同步下载多级别瓦片地图,不卡界面。
- 内置多个离线地图下载请求地址,自动随机选择一个发送请求。
- 下载地图类型同时支持街道图和卫星图。
- 自动计算可视区域或者行政区域的下载瓦片数量。
- 下载的级别可以自定义范围和选择。
- 每个瓦片下载完成都发送信号通知,参数包括下载用时。
- 可设置下载最大超时时间,超过了则丢弃跳到下一个下载任务。
- 实时显示下载进度,以及当前级别已经下载的瓦片数和总瓦片数。
- 下载过程中可以停止下载,下载完成自动统计总用时。
- 内置经纬度和屏幕坐标互相转换函数。
- 目前支持百度地图,其他地图比如谷歌地图、腾讯地图、高德地图可以定制。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持任意Qt版本、任意系统、任意编译器。
4 省市轮廓下载类功能特点
- 定时器排队下载省市轮廓图点坐标集合存储到JS文件。
- 支持一个行政区域多个不规则区域下载。
- 自动计算行政区域的下载轮廓数量。
- 可精确选择省份、市区、县城,也可直接输入行政区域的名称。
- 可以设置下载间隔、随时开始下载和停止下载。
- 提供编辑边界功能,可以直接在地图上编辑好不规则区域的点集合,然后获取边界点集合数据,这个可以用来自己绘制区域拿到数据,比如某个乡镇甚至某个小区的行政区域数据,很牛逼。
三、体验地址
体验地址:https://pan.baidu.com/s/15ZKAlptW-rDcNq8zlzdYLg提取码:uyes 文件名:bin_map.zip
国内站点:https://gitee.com/feiyangqingyun
国际站点:https://github.com/feiyangqingyun
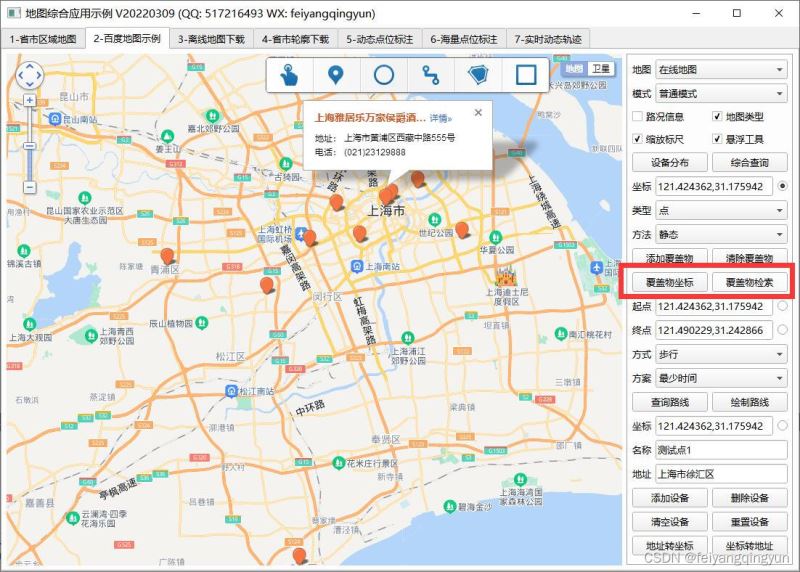
四、效果图

五、相关代码
void MapBaiDu::addLocalSearch(QStringList &list)
{
//全局搜索对象 结果可选显示在地图中还是异步通知
#if 1
list << QString(" var searchOptions = {renderOptions:{map: map}};");
#else
list << QString(" var searchOptions = {");
list << QString(" onSearchComplete: function(results) {");
list << QString(" if (local.getStatus() != BMAP_STATUS_SUCCESS) {");
list << QString(" return;");
list << QString(" }");
list << QString(" var result = [];");
list << QString(" var count = results.getCurrentNumPois();");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var poi = results.getPoi(i);");
list << QString(" var point = poi.point.lng + ',' + poi.point.lat;");
list << QString(" result.push(point + ';' + poi.title + ';' + poi.address + ';' + poi.url);");
list << QString(" }");
list << QString(" receiveData('searchresult', result.join('|'));");
list << QString(" }");
list << QString(" };");
#endif
list << QString(" var local = new %1.LocalSearch(map, searchOptions);").arg(mapFlag);
list << QString(" local.setSearchCompleteCallback(function(results) {");
list << QString(" ");
list << QString(" });");
//通用搜索方法
//text: 搜索的关键字 支持多个可以用 | 隔开
list << QString(" function search(text) {");
list << QString(" var texts = text.split('|');");
list << QString(" local.search(texts);");
list << QString(" }");
//矩形区域搜索
list << QString(" function searchInBounds(text, start, end) {");
list << QString(" var texts = text.split('|');");
list << QString(" if (!start || !end) {");
list << QString(" local.searchInBounds(texts, map.getBounds());");
list << QString(" return;");
list << QString(" }");
list << QString(" var bs = new %1.Bounds(getPoint(start), getPoint(end));").arg(mapFlag);
list << QString(" local.searchInBounds(texts, bs);");
list << QString(" }");
//圆形区域搜索
list << QString(" function searchNearby(text, center, radius) {");
list << QString(" var texts = text.split('|');");
list << QString(" local.searchNearby(texts, getPoint(center), radius);");
list << QString(" }");
}
void MapBaiDu::getOverlayInfo(QStringList &list)
{
//获取覆盖物信息 type = Marker Polyline 等
list << QString(" function getOverlayInfo(type) {");
list << QString(" var allOverlay = map.getOverlays();");
list << QString(" var count = allOverlay.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var overlay = allOverlay[i];");
//过滤不可见的
list << QString(" if (!overlay.isVisible()) {");
list << QString(" continue;");
list << QString(" }");
//拿到覆盖物类型对应字符串 toString() 以后的值是 [object Marker] [object Circle] [object Overlay]
list << QString(" var objType = overlay.toString();");
list << QString(" objType = objType.substr(8, objType.length - 9);");
//过滤标注点和悬停工具
list << QString(" if (objType == 'Marker' || objType == 'Overlay') {");
list << QString(" continue;");
list << QString(" }");
//如果指定了覆盖物类型则过滤掉不符合类型的
list << QString(" if (type.length > 0 && objType != type) {");
list << QString(" continue;");
list << QString(" }");
list << QString(" var path = overlay.getPath();");
list << QString(" var points = getPathPoints(path);");
//不同类型的有不同的信息 下面演示的是另外一种过滤方法 instanceof
list << QString(" var info = objType;");
list << QString(" if (overlay instanceof %1.Circle) {").arg(mapFlag);
list << QString(" var center = overlay.getCenter();");
list << QString(" var point = center.lng + ',' + center.lat;");
list << QString(" var radius = overlay.getRadius();");
list << QString(" info = objType + '|' + point + '|' + radius + '|' + points.join(';')");
list << QString(" } else {");
list << QString(" info = objType + '|' + points.join(';')");
list << QString(" }");
list << QString(" receiveData('overlayinfo', info);");
list << QString(" }");
list << QString(" }");
}
关于Qt编写地图之实现覆盖物坐标和搜索的文章就介绍至此,更多相关Qt地图覆盖物坐标搜索内容请搜索编程教程以前的文章,希望以后支持编程教程!
本文为大家分享了C++实现图书管理系统课程设计,供大家参考。 1.题目:【1】:工作人员登录后,可以进行的操作添加学生的信息(学号,姓名,院系,最大借阅的图书数量等);修改学生的信息(学 ...
