GraphQL React 集成
React是一个用于构建用户界面的Javascript库。本章解释了如何将GraphQL与React应用程序集成。
设置反应项目的最快方法是使用 Create React App 工具。在后续部分中,我们将学习如何设置服务器和客户端。
1. 设置服务器
要设置服务器,请按照以下步骤操作:
步骤1 - 下载并安装项目所需的依赖项
创建一个文件夹react-server-app。将您的目录 从终端更改为 react-server-app。按照环境设置章节中说明的步骤3到5进行操作。
第2步 - 创建架构
在项目文件夹react-server-app中添加schema.graphql文件 并添加以下代码 -
type Query
{
greeting: String
sayHello(name:String!):String
}该文件定义了两个查询 - greeting和sayHello。sayHello查询接受字符串参数并返回另一个字符串。sayHello()函数的参数不为null。
第3步 - 创建解析器
在项目文件夹中创建文件resolvers.js并添加以下代码
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}在这里问候和说你好是两个解决方案。在sayHello解析器中,可以通过args访问传递给name参数的值。要访问模块外部的解析器函数,必须使用module.exports导出Query对象。
第4步 - 运行应用程序
创建server.js文件。请参阅环境设置章节中的步骤8。在终端中执行命令npm start。服务器将在9000端口上启动并运行。在这里,我们使用GraphiQL作为客户端来测试应用程序。
打开浏览器并输入URL http://localhost:9000/graphiql。在编辑器中键入以下查询
{
greeting,
sayHello(name:"Mohtashim")
}服务器的响应如下
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}2. 设置客户端
为客户打开一个新的终端。在执行客户端应用程序之前,服务器终端应保持运行。React应用程序将在端口号3000上运行,服务器应用程序将在端口号9000上运行。
第1步 - 创建一个React Project hello-world-client
在客户端终端中,键入以下命令
npx create-react-app hello-world-client这将安装典型反应应用所需的一切。该NPX实用和创造-反应,应用工具创建一个名称你好世界客户端的项目。安装完成后,在VSCode中打开项目。
第2步 - 启动hello-world-client
将终端中的当前文件夹路径更改为hello-world-client。键入npm start以启动项目。这将在端口3000上运行开发服务器,并将自动打开浏览器并加载索引页面。
这在下面给出的屏幕截图中显示

第3步 - 修改App组件
在src文件夹中的App.js中,添加两个函数,一个用于加载问候语,另一个用于加载sayHello消息。
以下是loadGreeting函数,它发送问候语的GraphQL查询。
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}以下是loadSayhello函数,它为sayHello发送GraphQL查询:
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}完整的App.js文件如下所示:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
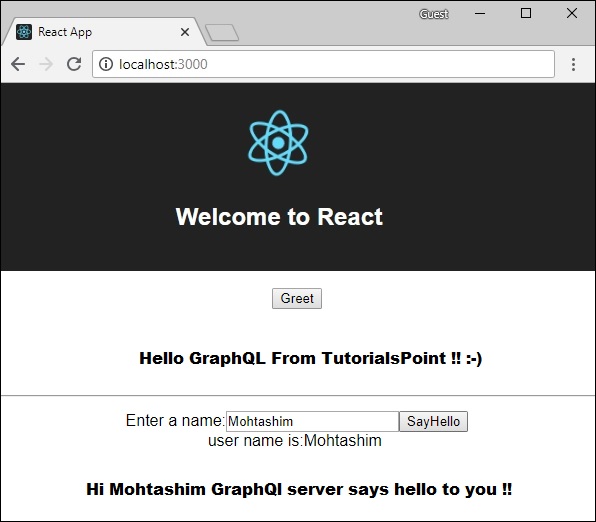
export default App;两个应用程序运行后,单击greet按钮。接下来,在文本框中输入名称,然后单击sayHello按钮。输出如下:

我们使用Apollo Server在服务器端构建graphql规范。可以快速轻松地构建生产就绪的GraphQL服务器。现在让我们了解客户端。Apollo Client是使用GraphQL构建客户端应用程序 ...
