Flask 提交表单数据
我们可以在 Flask URL 规则中指定 HTTP 方法,触发函数接收字典对象形式的 Form 数据,并将其转发到模板,以便在相应的网页上呈现它。
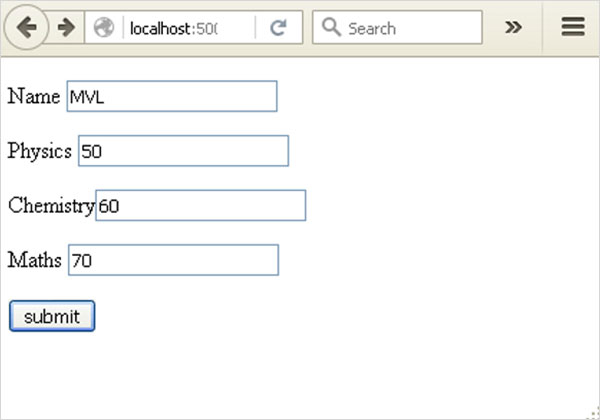
在以下示例中,'/' URL 会呈现具有表单的网页(student.html)。
填入的数据会发布到触发 result() 函数的 '/result' URL。
result() 函数收集字典对象中的 request.form 中存在的表单数据,并将其发送给 result.html。
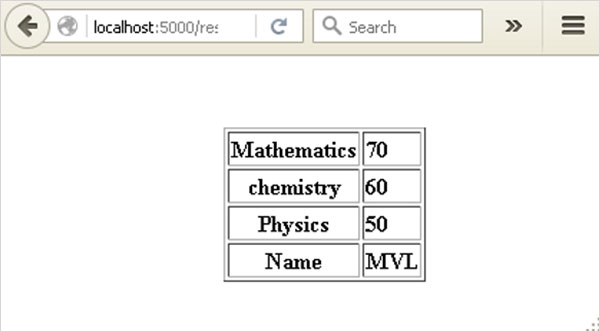
该模板动态呈现表单数据的 HTML 表格。
下面给出的是应用程序的 Python 代码:
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)
下面给出的是 student.html 的 HTML 脚本。
<form action="http://localhost:5000/result" method="POST"> <p>Name <input type = "text" name = "Name" /></p> <p>Physics <input type = "text" name = "Physics" /></p> <p>Chemistry <input type = "text" name = "chemistry" /></p> <p>Maths <input type ="text" name = "Mathematics" /></p> <p><input type = "submit" value = "submit" /></p> </form>
下面给出了模板( result.html )的代码:
<!doctype html>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }}</td>
</tr>
{% endfor %}
</table>
运行 Python 脚本,并在浏览器中输入 URL http://localhost:5000/。

当点击提交按钮时,表单数据以 HTML 表格的形式呈现在 result.html 上。

Cookie 以文本文件的形式存储在客户端的计算机上,用于记住和跟踪与客户使用相关的数据,以获得更好的访问者体验和网站统计信息。Request 对象:包含 Cookie 的属性。它是所有 cookie 变量及其对应值的字典对象,客户端已传输。除此之外,cookie 还存储其网站的到期时间,路径和域名。
