ES6 调试
开发人员偶尔会在编码时犯下错误。程序或脚本中的错误被称为bug。查找和修复错误的过程称为调试。
本章内容介绍调试任务的工具和技术。
IE中的错误消息
追踪错误的最基本方法是在浏览器中打开错误信息。默认情况下,当页面发生错误时,Internet Explorer将在状态栏中显示一个错误图标。

双击此图标会显示一个对话框,显示有关发生的特定错误的信息。
由于这个图标很容易忽略,因此每当发生错误时,Internet Explorer都会自动显示错误对话框。
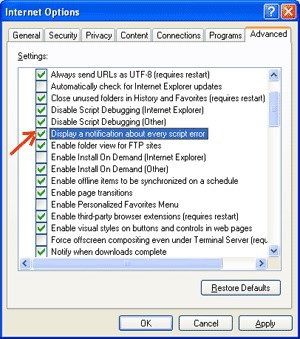
要启用此选项,请选择工具→Internet选项→高级选项卡,然后最后选中“显示NotificationaboutEvery Script Error”框选项,如下图所示。

Firefox或Mozilla中的错误消息
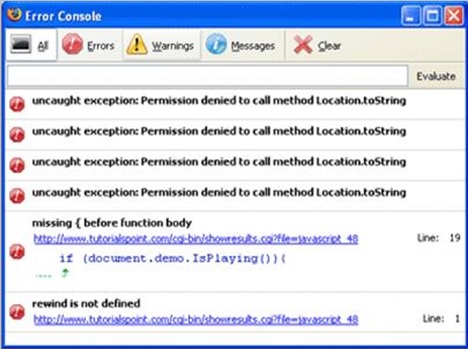
其他浏览器如Firefox,Netscape和Mozilla会将错误消息发送到称为JavaScript控制台或错误控制台的特殊窗口。要查看控制台,请选择工具→错误控制台或Web开发。
不幸的是,由于这些浏览器在发生错误时没有直观的指示,所以您必须保持控制台处于打开状态,并在脚本执行时监视错误。

错误通知
在控制台或Internet Explorer对话框中显示的错误通知是语法和运行时错误的结果。这些错误通知包括发生错误的行号。
如果您使用的是Firefox,那么您可以单击错误控制台中可用的错误以转到具有该错误的脚本中的确切行。
调试脚本
有各种方法来调试你的JavaScript。以下是一些方法。
使用JavaScript验证器
检查你的JavaScript代码是否存在奇怪的错误的一种方法是通过一个程序运行它,以检查它是否有效,并遵循语言的官方语法规则。这些程序被称为验证解析器或简称验证器,并且通常带有商业HTML和JavaScript编辑器。
对于JavaScript最方便的验证器是道格拉斯克罗克福德的JavaScript Lint,它可以在Douglas Crockford的JavaScript Lint中免费获得。
只需访问该网页,将JavaScript(仅限JavaScript)代码粘贴到提供的文本区域中,然后单击jslint按钮。该程序将通过JavaScript代码解析,确保所有变量和函数定义遵循正确的语法。它还会检查JavaScript语句,比如if和while,以确保它们也遵循正确的格式。
将调试代码添加到您的程序
您可以在程序中使用alert()或document.write()方法来调试代码。例如,你可能会写下如下内容 -
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查警报()的内容和顺序,您可以非常轻松地检查程序的健康状况。
使用JavaScript调试器
调试器是一个应用程序,它将脚本执行的所有方面置于程序员的控制之下。调试器通过一个接口提供对脚本状态的细粒度控制,允许您检查和设置值以及控制执行流。
一旦将脚本加载到调试器中,可以一次运行一行或指示在某些断点停止。一旦执行停止,程序员可以检查脚本的状态及其变量,以确定是否有错误。您也可以通过观察变量的值来改变它们。
用于Mozilla和Netscape浏览器的最新版本的Mozilla JavaScript Debugger(代号为Venkman)可以从www.hacksrus.com/~ginda/venkman下载。
开发人员有用的提示
您可以牢记以下提示,以减少脚本中的错误数量并简化调试过程 -
- 使用大量的注释。注释使您能够解释您为什么按照自己的方式编写脚本,并特别解释代码中的难点部分。
- 始终使用缩进来使代码易于阅读。缩进语句还使您更容易匹配开始和结束标记,花括号以及其他HTML和脚本元素
- 编写模块化代码。只要有可能,将你的语句分组到函数中。通过函数,您可以将相关语句进行分组,并以最少的工作量进行测试以及重用部分代码。
- 要保持变量和函数的一致性。尝试使用足够长的名称来描述变量的内容或函数的用途。
- 命名变量和函数时使用一致的语法。换句话说,保持全部小写或全部大写;如果您更喜欢驼峰符号,请始终使用它。
- 以模块化的方式测试长文件。换句话说,不要试图在测试任何部分之前编写整个脚本。在添加代码的下一部分之前,写一篇文章并使其工作。
- 使用描述性变量和函数名称并避免使用单个字符名称。
- 看你的引号。请记住,引号是围绕字符串成对使用的,并且这两个引号必须具有相同的样式(单或双)。
- 注意你的等号。您不应该使用单个=进行比较。
- 使用var关键字显式声明变量。
使用Node.js进行调试
Node.js包含一个全功能的调试实用程序。要使用它,请使用debug参数启动Node.js,然后启动要调试的脚本的路径。
node debug test.js
指示调试器已成功启动的提示将启动。
要在指定位置应用断点,请在源代码中调用调试器,如下面的代码所示。
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');
以下是一组可用于Node的步进命令。
| Sr.No | 命令 & 描述 |
|---|---|
| 1 |
cont,c 继续 |
| 2 |
next,n 下一个 |
| 3 |
step,s 进入 |
| 4 |
out,o 退出 |
| 5 |
pause 暂停代码。类似于开发人员工具中的暂停 |
Node的调试命令的完整列表可以在这里找到 - https://nodejs.org/api/debugger.html。
Visual Studio Code和调试
Visual Studio Code的一个关键特性是其对Node.js Runtime的内置调试支持。为了调试其他语言的代码,它提供了调试器扩展。

调试器提供了许多功能,允许我们启动配置文件,应用/删除/禁用和启用断点,变量或启用数据检查等。
有关使用VS代码进行调试的详细指南可以在这里找到 - https://code.visualstudio.com/docs/editor/debugging
我们可以使用JavaScript创建客户端图像映射。客户端图像映射由<img/>标记的usemap属性启用,并由特殊的<map>和<area>扩展标记定义。正常情况下,将使用<im ...
