ES6 do while
do ... while循环与while循环类似,不同之处在于do ... while循环不会在第一次执行循环时评估条件。但是,对于后续迭代评估条件。换句话说,代码块将在do ... while循环中至少执行一次。
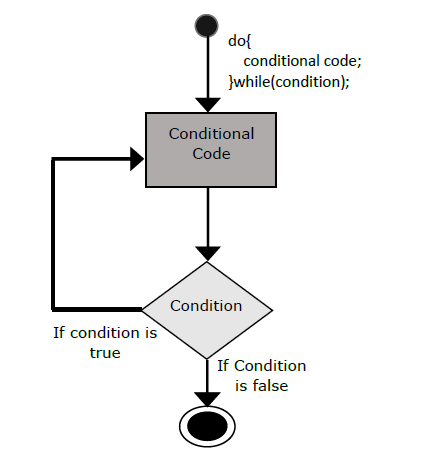
流程图

以下是while循环的语法。
do {
Statement(s) to be executed;
}
while (expression);
注 - 不要错过在do ... while循环结尾处使用的分号。
实例
var n = 10;
do {
console.log(n);
n--;
}
while(n>=0);
该示例以相反的顺序打印从0到10的数字。在成功执行代码时显示以下输出。
10 9 8 7 6 5 4 3 2 1 0
示例 - while与do ... while
do... while循环
var n = 10;
do {
console.log(n);
n--;
}
while(n>=0);
while 循环
var n = 10;
while(n>=0) {
console.log(n);
n--;
}
在上面的例子中,只有当传递给while的表达式求值为true时,才会进入while循环。在这个例子中,n的值不大于零,因此表达式返回false并且跳过循环。
另一方面,do ... while循环执行一次语句。这是因为初始迭代不考虑布尔表达式。但是,对于随后的迭代,while检查条件并将控制从循环中取出。
break语句用于从构造中取出控件。在循环中使用break会导致程序退出循环。以下是break语句的一个例子。 实例var i = 1while(i<= 10) { if (i % 5 == 0) { ...
