在WordPress 3.5以前,wordpress上传图片弹出框如图所示,而本工作室发布的设置选项类文件、添加自定义面板类文件中的图片上传也是使用的老版本的图片上传工能。

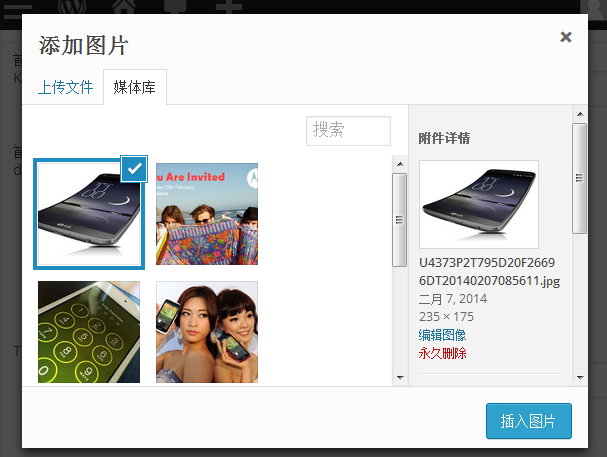
到了wordpress 3.5以上版本,出现了新的媒体中心,新的媒体库界面还支持图片多选,界面如图:

那么怎样调用新的媒体中心呢?
下面做一个示例:
第一步:在后台新建一个设置页面
首先在后台新建一个设置页面,用来上传Logo,在functions.PHP文件中添加以下代码,其中add_theme_page函数将会在后台的“外观”菜单项里面再增加一个子菜单项,新添加的设置页面将会调用ashuwp_display_function这个函数来输出内容。
function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'edit_themes', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } 首先需要调用wp_enqueue_media()加载媒体库的代码,不过如果你是在文章页面,默认已经加载了这些代码,可以不用再调用。 其次,为了代码的完整性,本次的js代码也不单独放一个js文件了。以下是添加了js代码之后的ashuwp_display_function函数,,由于这是php代码,所以请注意php的<?php 和?>标签。 function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jquery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().tojson(); jQuery('input[name='+value_id+']').val(attachment.url); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ } function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'administrator', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jQuery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().toJSON(); //jQuery('#'+value_id+'_input').val(attachment.url).trigger('change'); jQuery('input[name='+value_id+']').val(attachment.url).trigger('change'); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ }
第二部,在页面输出内容
上面添加设置页面的函数中,要调用ashuwp_display_function这个函数来显示内容,那么接下来就添加ashuwp_display_function函数,来输出上传logo的输入框和按钮。
function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'edit_themes', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } 首先需要调用wp_enqueue_media()加载媒体库的代码,不过如果你是在文章页面,默认已经加载了这些代码,可以不用再调用。 其次,为了代码的完整性,本次的js代码也不单独放一个js文件了。以下是添加了js代码之后的ashuwp_display_function函数,,由于这是php代码,所以请注意php的<?php 和?>标签。 function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jQuery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().toJSON(); jQuery('input[name='+value_id+']').val(attachment.url); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ } function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'administrator', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jQuery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().toJSON(); //jQuery('#'+value_id+'_input').val(attachment.url).trigger('change'); jQuery('input[name='+value_id+']').val(attachment.url).trigger('change'); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ }
上面的代码输出了一个标题,一个简单的表单,表单中包含:一个文本输入框,一个上传按钮,一个隐藏的验证域,一个提交按钮,其中input文本输入框的value为get_option('ashu_upload'),请注意input的id、name,以及按钮的id,要说明的是,虽然上面的按钮只是输出了一个<a>标签,但是其中的类名为button,在wp的后台就会显示为按钮样式。此时添加的主题设置页面应该如图:
有了显示,还得能保存,所以将ashuwp_display_function函数中添加处理数据并保存的代码,更改后的函数如下:
function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'edit_themes', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } 首先需要调用wp_enqueue_media()加载媒体库的代码,不过如果你是在文章页面,默认已经加载了这些代码,可以不用再调用。 其次,为了代码的完整性,本次的js代码也不单独放一个js文件了。以下是添加了js代码之后的ashuwp_display_function函数,,由于这是php代码,所以请注意php的<?php 和?>标签。 function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jQuery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().toJSON(); jQuery('input[name='+value_id+']').val(attachment.url); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ } function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'administrator', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jQuery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().toJSON(); //jQuery('#'+value_id+'_input').val(attachment.url).trigger('change'); jQuery('input[name='+value_id+']').val(attachment.url).trigger('change'); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ }
此时,如果再后台手动输入数据,是已经可以保存、更改设置数据的。
第三步:添加js
function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'edit_themes', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } 首先需要调用wp_enqueue_media()加载媒体库的代码,不过如果你是在文章页面,默认已经加载了这些代码,可以不用再调用。 其次,为了代码的完整性,本次的js代码也不单独放一个js文件了。以下是添加了js代码之后的ashuwp_display_function函数,,由于这是php代码,所以请注意php的<?php 和?>标签。 function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jQuery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().toJSON(); jQuery('input[name='+value_id+']').val(attachment.url); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ } function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'administrator', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jQuery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().toJSON(); //jQuery('#'+value_id+'_input').val(attachment.url).trigger('change'); jQuery('input[name='+value_id+']').val(attachment.url).trigger('change'); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ }
至此,调用新版媒体库代码已经完成。
以下是本次的完整代码,懒人专用,你只需要复制下面的代码放到主题的functions.php文件的最后一个?>之前即可。本次代码在wp 3.8.1版本的Twenty Fourteen主题下测试。
function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'edit_themes', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; } 首先需要调用wp_enqueue_media()加载媒体库的代码,不过如果你是在文章页面,默认已经加载了这些代码,可以不用再调用。 其次,为了代码的完整性,本次的js代码也不单独放一个js文件了。以下是添加了js代码之后的ashuwp_display_function函数,,由于这是php代码,所以请注意php的<?php 和?>标签。 function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jQuery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().toJSON(); jQuery('input[name='+value_id+']').val(attachment.url); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ } function ashuwp_function(){ add_theme_page( '主题设置', '主题设置', 'administrator', 'ashu_slug','ashuwp_display_function'); } add_action('admin_menu', 'ashuwp_function'); function ashuwp_display_function(){ /****处理数据********/ if ( isset( $_POST['save_ashuwp_options'] ) ) { //save_ashuwp_options是先前输出的隐藏域 $new_option = $old_option = get_option('ashu_upload'); //获取老数据,新数据的值暂时和老数据一样 $new_option = $_POST['ashu_upload']; //获取提交的数据,新数据重新赋值 if ( $old_option != $new_option ) { //如果新老数据不一样,就说明更改了 update_option( 'ashu_upload', $new_option ); //更新上数据 } } /******处理数据*****/ echo '<h1>Logo设置</h1>'; echo '<form method="post">'; echo '<input type="text" size="60" value="'.get_option('ashu_upload').'" name="ashu_upload" class="ashuwp_url_input" id="ashu_upload_input"/><a id="ashu_upload" class="ashu_upload_button button" href="#">上传</a>'; echo '<p><input type="hidden" value="1" name="save_ashuwp_options"/>'; echo '<input type="submit" name="Submit" class="button-primary autowidth" value="保存设置" /></p>'; echo '</form>'; /******以下是添加的js****/ wp_enqueue_media(); //在设置页面需要加载媒体中心 ?> <script> jQuery(document).ready(function(){ var ashu_upload_frame; var value_id; jQuery('.ashu_upload_button').live('click',function(event){ value_id =jQuery( this ).attr('id'); event.preventDefault(); if( ashu_upload_frame ){ ashu_upload_frame.open(); return; } ashu_upload_frame = wp.media({ title: 'Insert image', button: { text: 'Insert', }, multiple: false }); ashu_upload_frame.on('select',function(){ attachment = ashu_upload_frame.state().get('selection').first().toJSON(); //jQuery('#'+value_id+'_input').val(attachment.url).trigger('change'); jQuery('input[name='+value_id+']').val(attachment.url).trigger('change'); }); ashu_upload_frame.open(); }); }); </script> <?php /*****js******/ }