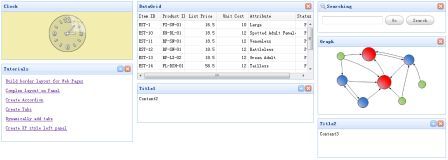
Portal(门户)
Extension > Portal
扩展下载地址:http://www.jeasyui.com/extension/downloads/jquery-easyui-portal.zip (我发布的程序包整也有提供,在extension目录下)

第1步:创建一个HTML页面
- <div id="pp" style="width:800px;height:500px;">
- <div style="width:33%"></div>
- <div style="width:33%"></div>
- <div style="width:33%"></div>
- </div>
第2步:创建一个门户
- $('#pp').portal(options);
第3步:在这个门户中添加面板部件
- // create the panel
- var p = $('<div></div>').appendTo('body');
- p.panel({
- title: 'My Title',
- height:150,
- closable: true,
- collapsible: true
- });
- // add the panel to portal
- $('#pp').portal('add', {
- panel: p,
- columnIndex: 0
- });
属性
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 门户宽度。 | auto |
| height | number | 门户高度。 | auto |
| border | boolean | 定义是否显示门户边框。 | false |
| fit | boolean | 当该属性为true时则设置门户大小自适应父容器。 | false |
事件
| 事件名 | 参数 | 描述 |
|---|---|---|
| onStateChange | none | 在用户拖拽面板的时候触发。 |
| onResize | width,height | 在门户大小改变的时候触发。 |
方法
| 方法名 | 参数 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| resize | param | 设置门户大小,'param'参数包含以下属性: width:新的门户宽度。 height:新的门户高度。 |
| getPanels | columnIndex | 获取指定列面板,当列索引参数未指定的时候则返回所有面板。 |
| add | param | 添加一个新面板,'param'参数包含以下属性: panel:添加的面板对象。 columnIndex:插入的列索引。 |
| remove | panel | 移除和销毁指定面板。 |
| disableDragging | panel | 禁用面板拖拽功能。 |
| enableDragging | panel | 启用面板拖拽功能。 |