Cell
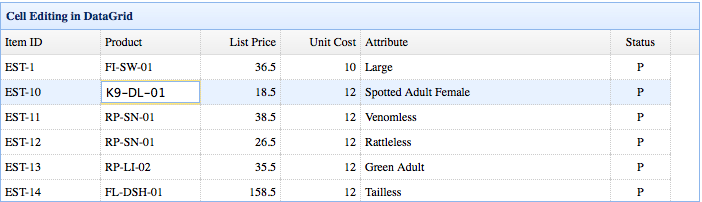
Editing in DataGrid(单元格编辑表格)
Extension > Cell Editing in DataGrid
扩展下载地址:http://www.jeasyui.com/extension/downloads/datagrid-cellediting.zip (我发布的程序包整也有提供,在extension目录下)

导入“datagrid-cellediting.js”文件
- <script type="text/javascript" src="datagrid-cellediting.js"></script>
启用单元格编辑器
- $('#dg').datagrid({
- data: data
- }).datagrid('enableCellEditing').datagrid('gotoCell', {
- index: 0,
- field: 'productid'
- });
属性
属性表格的属性扩展自datagrid(数据表格),属性表格新增的的属性如下:
| 属性名 | 属性类型 | 描述 | 默认值 |
|---|---|---|---|
| clickToEdit | boolean | 设置为true时,则会在点击该单元格时启用编辑功能。 | true |
| dblclickToEdit | boolean | 设置为true时,则会在双击该单元格时启用编辑功能。 | false |
事件
事件扩展自 datagrid,以下是本插件新增事件。
| 事件名 | 参数 | 描述 |
|---|---|---|
| onBeforeCellEdit | index,field | 在编辑单元格之前的时候触发,返回false将取消该动作。 |
| onCellEdit | index,field,value | 在编辑单元格的时候触发,返回false将取消该动作。参数包含: index:编辑行索引 field:编辑行名称 value:按下键盘上的字符代码初始化值。在按下Del或Backspace键的时候这个值是一个空字符串。 |
| onSelectCell | index,field | 在选择一个单元格的时候触发,返回false将取消该动作。 |
| onUnselectCell | index,field | 在取消选择一个单元格的时候触发,返回false将取消该动作。 |
方法
方法扩展自 datagrid,以下是本插件新增方法。
| 方法名 | 参数 | 描述 |
|---|---|---|
| editCell | param |
编辑一个单元格。“param”参数包含以下属性: 代码示例: $('#dg').datagrid('editCell', {
index: 0,
field: 'productid'
}); |
| gotoCell | param |
跳转到高亮行。可用参数包括:'up', 'down', 'left', 'right' 或者包含 'index' 和 'field' 的对象。 代码示例: $('#dg').datagrid('gotoCell', 'down');
$('#dg').datagrid('gotoCell', {
index: 0,
field: 'productid'
}); |
| enableCellSelecting | none | 启用datagrid的单元格选择。 |
| disableCellSelecting | none | 禁用datagrid的单元格选择。 |
| enableCellEditing | none | 在数据表格中启用单元格编辑器。 |
| disableCellEditing | none | 在数据表格中禁用单元格编辑器。 |
| input | none | 返回当前编辑器框对象。 |
| cell | none | 返回当前包含 'index' 和 'field' 属性的单元格信息。 |
| getSelectedCells | none | 返回所有选择的单元格。 |