Android中的滑屏功能的原理是很值得我们去研究的,在知道这两个原理之前,有必要先说说View的两个重要方法,它们就是scrollTo 和scrollBy。
Android View视图是没有边界的,Canvas是没有边界的,只不过我们通过绘制特定的View时对
Canvas对象进行了一定的操作,例如 : translate(平移)、clipRect(剪切)等,以便达到我们的对该Canvas对象绘制的要求 ,
我们可以将这种无边界的视图称为“视图坐标”-----它不受物理屏幕限制。通常我们所理解的一个Layout布局文件只是该视
图的显示区域,超过了这个显示区域将不能显示到父视图的区域中 ,对应的,我们可以将这种无边界的视图称为“布局坐标”
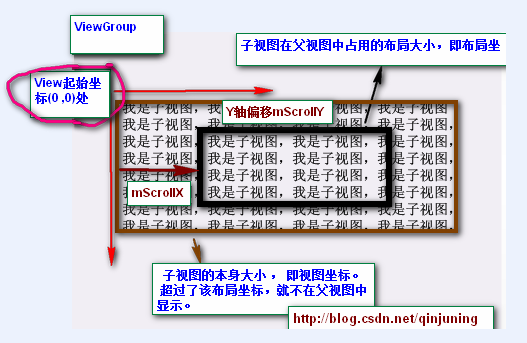
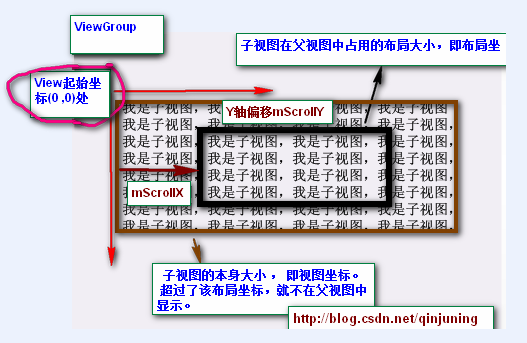
------ 父视图给子视图分配的布局(layout)大小。 而且, 一个视图的在屏幕的其实坐标位于视图坐标起始处,如下图所示。
这么来说吧 ,世界本是无边无界的,可是我们的眼睛我们的心约束了我们所看到的“世界” 。
如下所示:

黑色框框表示该子视图的布局坐标, 褐色框框表示该子视图的视图坐标--该坐标是无限的,超过了父视图给子视图
规定的区域后,不再显示该超出内容。
那么下面的问题就是:如何将我们的视图的任意坐标能显示到该视图的中心坐标上呢? 由于该布局位置是只能显示特定的
一块视图内容 ,因此我们需要通过scrollTo()或者scrollBy()方法将我们期望的视图“滚动”至布局坐标上。
在View.java中提供了了如下两个变量以及相应的属性方法去读取滚动值 ,如下: View.java类中
02
|
*
The offset, in pixels, by which the content of this view is scrolled
|
06
|
protected int mScrollX;
|
08
|
*
The offset, in pixels, by which the content of this view is scrolled
|
12
|
protected int mScrollY;
|
15
|
*
Return the scrolled left position of this view. This is the left edge of
|
16
|
*
the displayed part of your view. You do not need to draw any pixels
|
17
|
*
farther left, since those are outside of the frame of your view on
|
20
|
*
@return The left edge of the displayed part of your view, in pixels.
|
22
|
public final int getScrollX()
{
|
27
|
*
Return the scrolled top position of this view. This is the top edge of
|
28
|
*
the displayed part of your view. You do not need to draw any pixels above
|
29
|
*
it, since those are outside of the frame of your view on screen.
|
31
|
*
@return The top edge of the displayed part of your view, in pixels.
|
33
|
public final int getScrollY()
{
|
注意,所谓的“by which the content of this view is scrolled”表示该偏移量只针对于该View中onDraw()方法里的
具体内容实现,而不针对背景图片等 。具体原因可参考<Android中View绘制流程以及invalidate()等相关方法分析>
提示:下文中提到的当前视图内容是在绘制在布局坐标处的内容。
public void scrollTo(int x, int y)
说明:在当前视图内容偏移至(x , y)坐标处,即显示(可视)区域位于(x , y)坐标处。
方法原型为: View.java类中
02
|
*
Set the scrolled position of your view. This will cause a call to
|
03
|
*
{@link #onScrollChanged(int, int, int, int)} and the view will be
|
05
|
*
@param x the x position to scroll to
|
06
|
*
@param y the y position to scroll to
|
08
|
public void scrollTo(int x, int y)
{
|
10
|
if (mScrollX
!= x || mScrollY != y) {
|
16
|
onScrollChanged(mScrollX,
mScrollY, oldX, oldY);
|
17
|
if (!awakenScrollBars())
{
|
public void scrollBy(int
x, int y)
说明:在当前视图内容继续偏移(x , y)个单位,显示(可视)区域也跟着偏移(x,y)个单位。
方法原型为: View.java类中
02
|
*
Move the scrolled position of your view. This will cause a call to
|
03
|
*
{@link #onScrollChanged(int, int, int, int)} and the view will be
|
05
|
*
@param x the amount of pixels to scroll by horizontally
|
06
|
*
@param y the amount of pixels to scroll by vertically
|
09
|
public void scrollBy(int x, int y)
{
|
10
|
scrollTo(mScrollX
+ x, mScrollY + y);
|
第一个小Demo非常简单 ,大家重点理解与掌握scrollTo() 与 scrollBy()函数的用法和区别。
第二个小Demo则有了Launcher的模样,能够左右切换屏幕 。实现功能如下: 采用了一个自定义ViewGroup,该ViewGroup
对象包含了3个LinearLayout子视图,并且以一定的布局坐标(由layout()方法指定)显示在ViewGroup上。 接下来,即可调用该
ViewGroup对象的scrollTo或者scrollBy()方法切换指定视图内容了,即切换屏幕。 呵呵 ,挺好玩的吧 。
如果对View绘制流程不懂的,可以参考我的这篇博客<Android中View绘制流程以及invalidate()等相关方法分析>
。
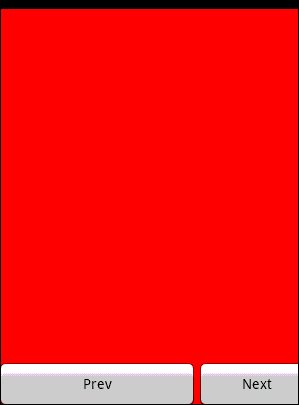
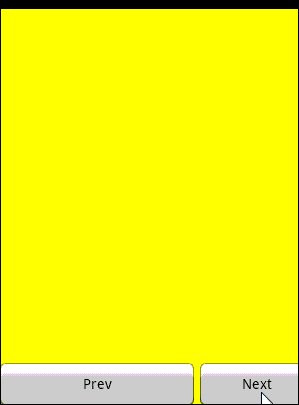
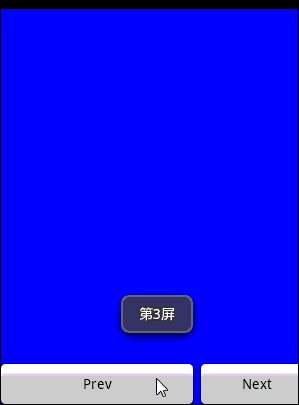
截图如下:

自定义ViewGroup如下:
02
|
public class MultiViewGroup extends ViewGroup
{
|
04
|
private Context
mContext;
|
06
|
private static String
TAG = "MultiViewGroup";
|
08
|
public MultiViewGroup(Context
context) {
|
14
|
public MultiViewGroup(Context
context, AttributeSet attrs) {
|
15
|
super(context,
attrs);
|
22
|
LinearLayout
oneLL = new LinearLayout(mContext);
|
23
|
oneLL.setBackgroundColor(Color.RED);
|
26
|
LinearLayout
twoLL = new LinearLayout(mContext);
|
27
|
twoLL.setBackgroundColor(Color.YELLOW);
|
30
|
LinearLayout
threeLL = new LinearLayout(mContext);
|
31
|
threeLL.setBackgroundColor(Color.BLUE);
|
37
|
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
|
39
|
Log.i(TAG, "---
start onMeasure --");
|
42
|
int width
= MeasureSpec.getSize(widthMeasureSpec);
|
43
|
int height
= MeasureSpec.getSize(heightMeasureSpec);
|
44
|
setMeasuredDimension(width,
height);
|
46
|
int childCount
= getChildCount();
|
47
|
Log.i(TAG, "---
onMeasure childCount is -->" +
childCount);
|
48
|
for (int i
= 0;
i < childCount; i++) {
|
49
|
View
child = getChildAt(i);
|
51
|
child.measure(MultiScreenActivity.screenWidth,
MultiScreenActivity.scrrenHeight);
|
57
|
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
|
59
|
Log.i(TAG, "---
start onLayout --");
|
62
|
int childCount
= getChildCount();
|
63
|
Log.i(TAG, "---
onLayout childCount is -->" +
childCount);
|
64
|
for (int i
= 0;
i < childCount; i++) {
|
65
|
View
child = getChildAt(i);
|
66
|
child.layout(startLeft,
startTop,
|
67
|
startLeft
+ MultiScreenActivity.screenWidth,
|
68
|
startTop
+ MultiScreenActivity.scrrenHeight);
|
69
|
startLeft
= startLeft + MultiScreenActivity.screenWidth ;
|
PS :大家可以分别给这几个LinearLayout试着添加几个子View,例如TextView, Button等 。
至于Launcher上滑屏功能的实现,我尝试着去掌握,可能天资愚钝吧,对Scoller类很是感冒,现今还没有掌握好,不过在此
给大家推荐几个不错的学习资源 。
1、 Scoller类介绍:android
中文 api (64) —— Scroller
2、相关资源汇总:Http://blog.csdn.net/dellheng/article/details/7164275
3,launcher修改--左右滑动屏幕切换源码追踪